Сейчас фиксированная камера это дешёвое и стильное решение для инди-проектов и особенно хорроров. Но вообще-то у неё большая и интересная история — мы рассказали её в ролике «Как неудобная камера меняла игры», посмотрите, если ещё не видели.
А в этом гайде мы расскажем, как сделать фиксированную камеру в Unreal Engine 5 с помощью блюпринтов. И чтобы приблизить ситуацию к реальной игре, камеру сделаем с двумя условиями:
Камера должна переходить из третьего лица в фиксированный угол и наоборот — такое решение чаще встречается в современных АА-играх, а значит будет полезнее, если вы захотите идти в геймдев
Камера должна подсвечивать фокусную точку. Это поможет вам освоить ключевое преимущество фиксированной камеры — возможность делать правильные акценты на объектах.
Зайдите во вкладку Games, выберите шаблон Third Person и создайте проект
Выберите шаблон Third Person и создайте проект. Если не планируете серьёзный проект или экспериментируете, выбирайте Blueprint — в ином случае С++
Content Browser не пригодится — его можете скрыть. Чтобы поставить паузу, используйте клавишу ESC.
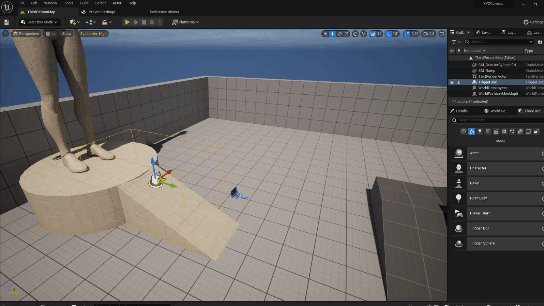
Фокусная точка сцены — импровизированная статуя. Выделили для наглядности
С помощью фиксированной камеры можно легко и наглядно делать акценты на главных объектах сцены, делая из них фокусные точки. Давайте создадим подобную фокусную точку — у нас это будет статуя.


Хоткеи: Q — выделить; W — двигать; E — вращать; R — менять размер
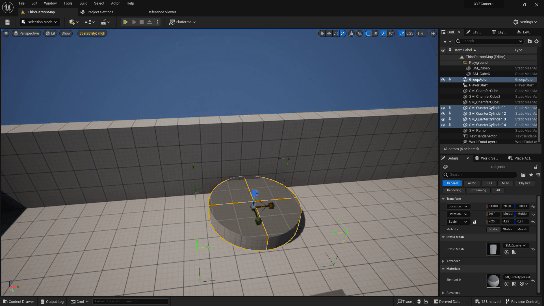
Один из стартовых объектов на сцене похож на пьедестал. Он состоит из четырёх элементов. Выделите их, объедините командой Ctrl + G в одну группу и перенесите.
Увеличьте размер объекта, потянув стрелку нужной оси.
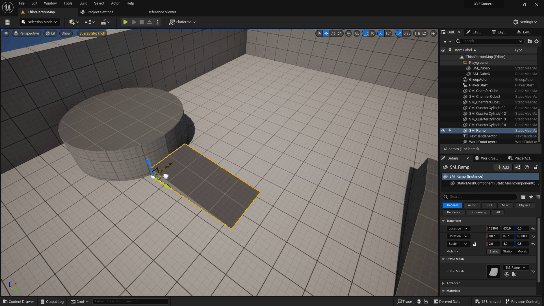
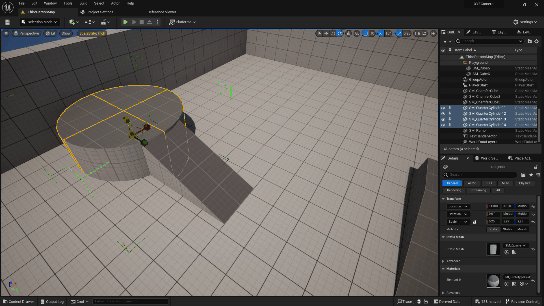
Перенесите маленький подъём, который видно на гифке, и измените его размер аналогичным образом.
Чтобы повернуть, активируйте Rotate Tool, нажав на английскую клавишу E.
Для самой статуи выберите меш из Content Drawer в левом нижнем углу. Путь к нужной папке: All → Content → Characters → Mannequens → Meshes. Понравившийся перенесите на нужное место.
Поза не важна. Главное увеличьте статую так, как увеличивали пьедестал: через скейл, вытягивая по размеру мышкой.
Смена материала
Мы решили сменить металлический материал статуи на каменный. Если хотите, можете сделать так же.
Для этого нажмите на объект, потом вкладку Details и подменю Materials. Аналог камня — SimpleBuldge, чтобы его найти — введите название в поиск.
Мы применили каменный материал сразу к статуе, пьедесталу и подъёму.
По инструкции для статуи можно поменять материал любого другого объекта
Вам нужны Camera Actor и триггер-коллизия. Первая и будет нашей фиксированной камерой, а вторая будет активировать сегмент с камерой в определённом месте.
Экспериментируйте с расположением камеры, чтобы получить интересный и неочевидный результат
В меню Place Actors найдите Camera Actor и поставьте её в нужное место.
Нажмите правой кнопкой по камере и в выпавшем меню выберите Pilot Camera Actor. Вручную обозначьте область, которую она будет захватывать, используя кнопки W, A, S, D и мышку.
Выйдите из режима настройки камеры.
Прямоугольная форма коллизии — самая распространённая и удобная для триггера событий
Далее во вкладке Place Actors введите в поисковик Collision и выберите Collision Box. Его размер — это угол обзора, который будет показывать фиксированная камера.


_MJda8xk.png)
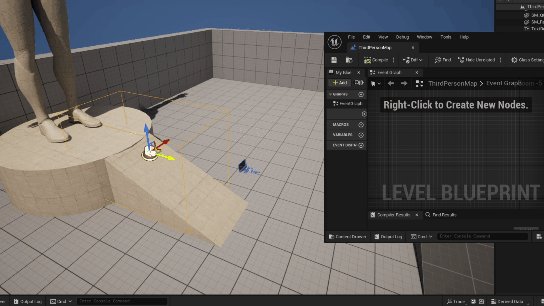
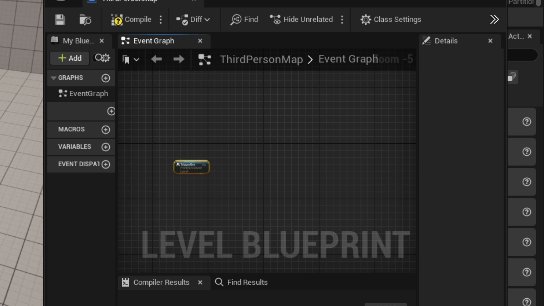
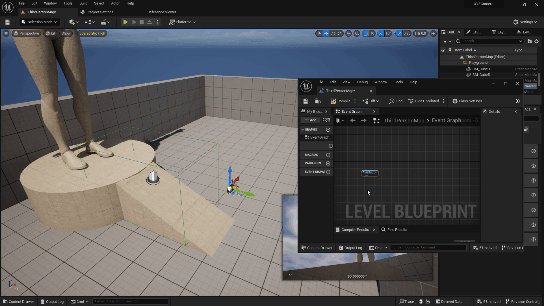
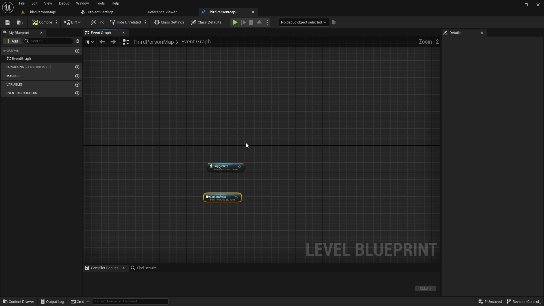
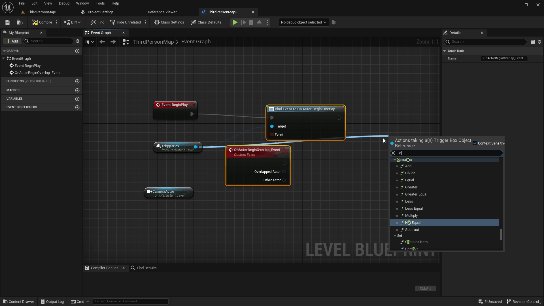
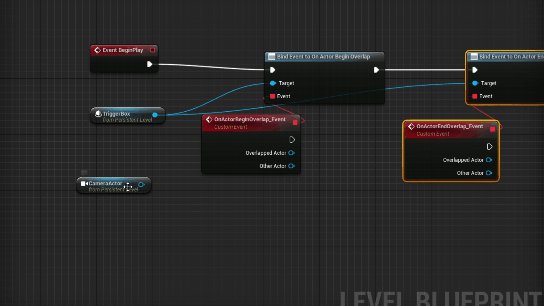
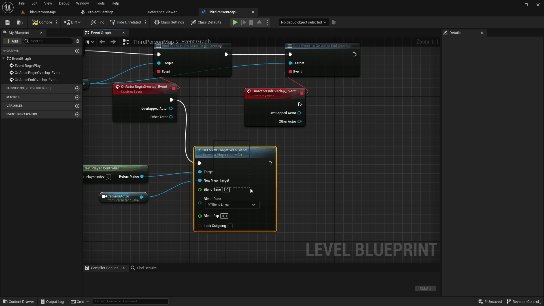
Первое — откройте Level Blueprint, референс в блюпринт и для камеры и для коллизии делается одинаково. На последней картинке — первый шаг в Level Blueprint
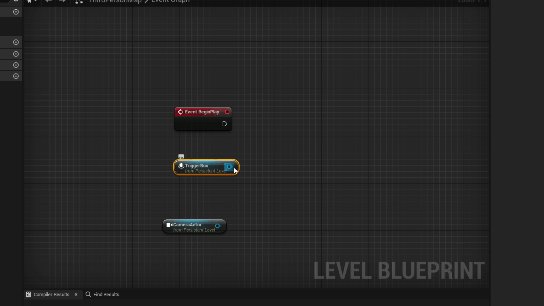
Чтобы создать логику переключения и простые анимации, сначала создайте референсы объектов: камеры и коллизии.
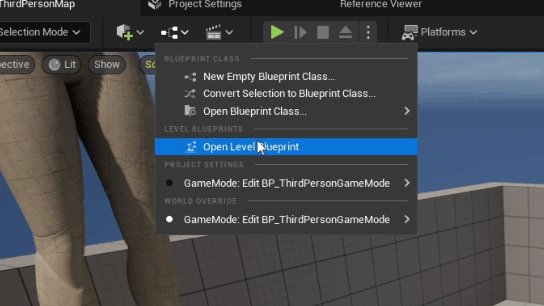
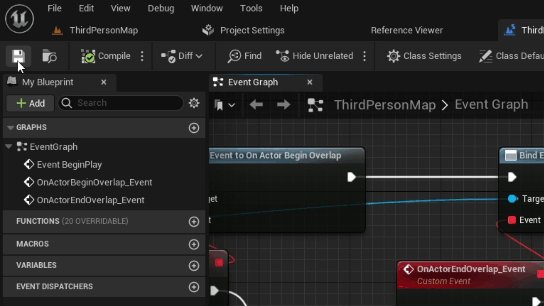
Откройте Level Blueprint. Его расположение отмечено на скриншоте:
Нажмите ЛКМ по коллизии и ПКМ в окне блюпринта и выберите Create a Reference to (…)
Для триггер-бокса и для камеры действия идентичны.
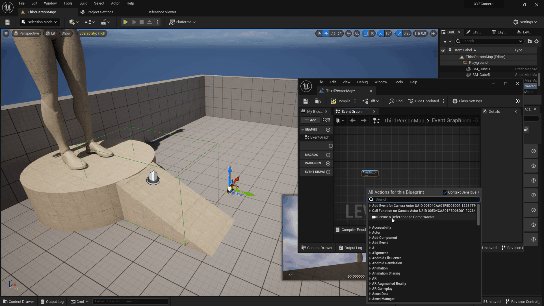
Чтобы вызвать поисковик нод, кликните ПКМ по свободному месту в окне Level Blueprint.

_6N6QRIT.png)
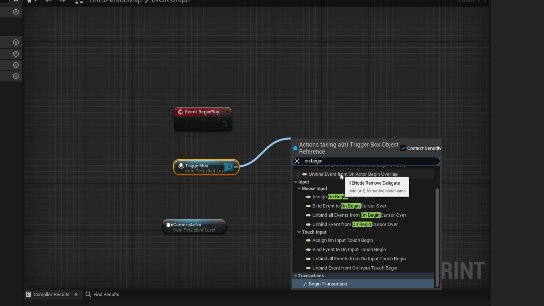
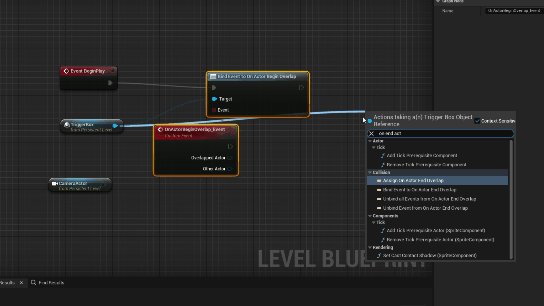
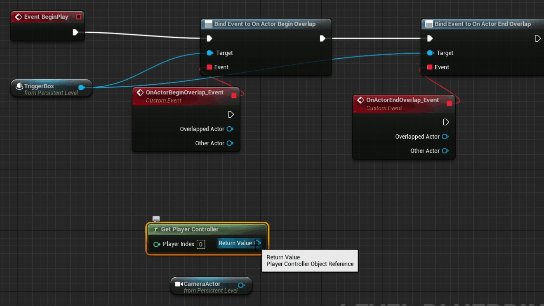
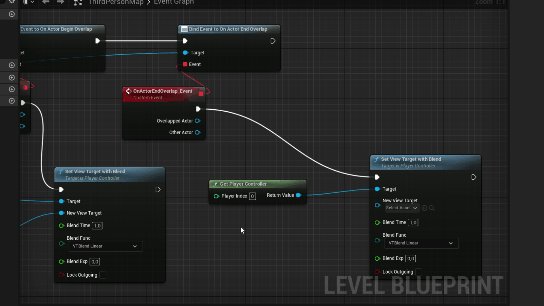
Нужные ноды легче всего добавлять через поисковик. Вторая картинка — второй шаг в Level Blueprint
Добавьте Event BeginPlay и Overlap для коллизии и соедините их.
Для этого нажмите ПКМ по свободному месту и найдите Event BeginPlay. Потяните мышкой от референса TriggerBox — у вас появится поиск. Найдите Assign On Actor Begin Overlap и добавьте, также с ним появится ещё нода OnActorBeginOverlap_Event. От Event BeginPlay протяните линк к Bind Event to on Actor Begin Overlap — от белой стрелке к белой стрелке.

_Wznyko1.png)
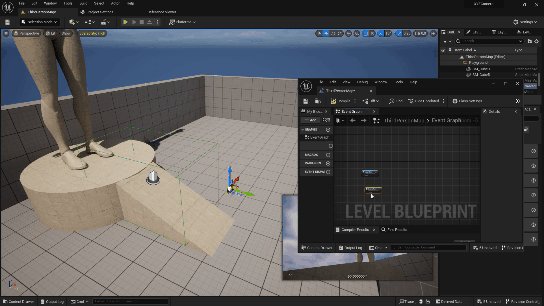
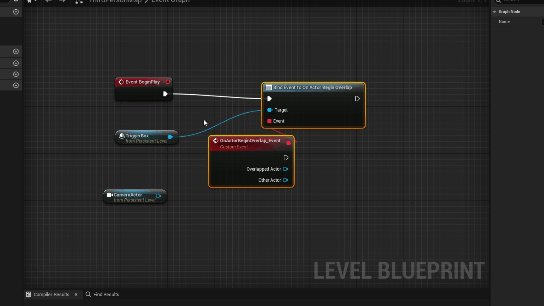
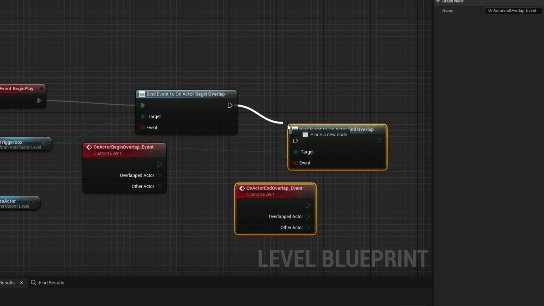
Всего два действия: нашли, соединили. Последняя картинка — третий шаг в Level Blueprint
Теперь добавьте окончание ивента.
Снова потяните мышкой от ноды TriggerBox, найдите Assign On Actor End Overlap и соедините его с Bind Event to on Actor Begin Overlap. Для этого потяните от (…) Begin Overlap линк от белой стрелке к белой стрелке.


Создание входной анимации и новые элементы добавления скрипта
Добавьте в скрипт персонажа. Фактически это и станет анимацией, которая будет воспроизводиться в начале.
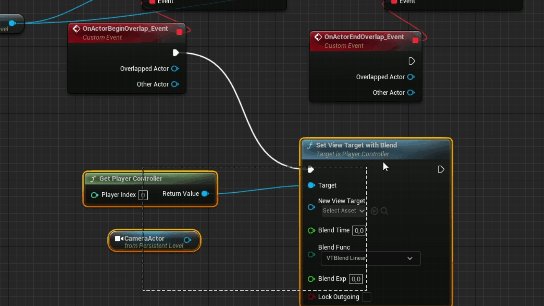
Кликните ПКМ по пустому месту, в поисковике выберите Get Player Controller. Протяните линк от него и в меню найдите Set View Target With Blend.
OnActorBeginOverlap_Event свяжите с Set View Target With Blend от белой стрелки к белой стрелке.
Camera Actor свяжите с функцией New View Target ноды Set View (…). Потом на ней выставите Blend Time в секундах. У нас это 1,0, вы можете экспериментировать со значениями.


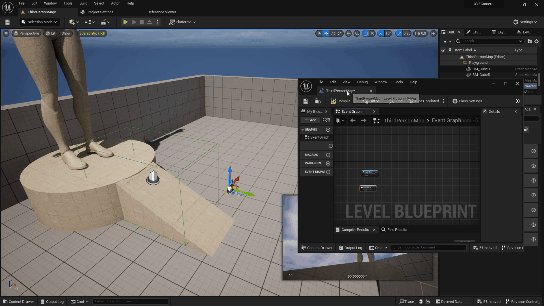
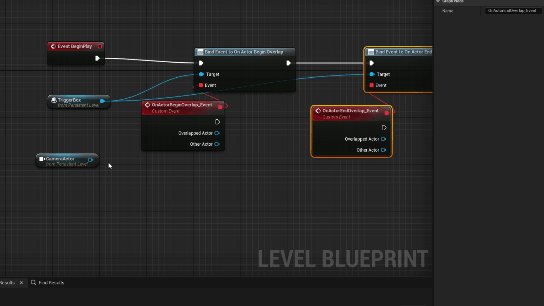
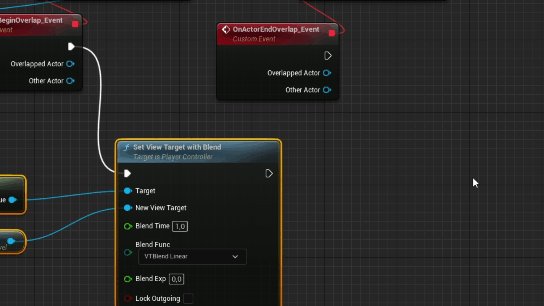
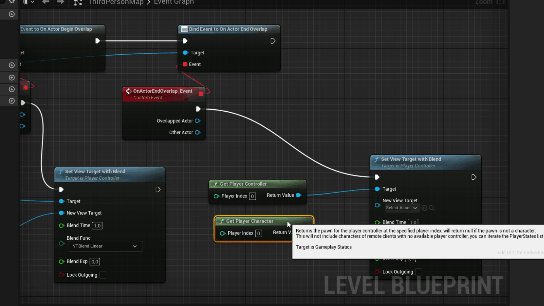
В конце гифки видно самое важное — компиляцию скрипта и сохранение, не забывайте об этих двух пунктах. На втором скрине новые элементы выхода из камеры
Теперь сделаем выход из камеры.
Скопируйте через CTRL+V три ноды: Get Player Controler, Set View Target With Blend и CameraActor и вставьте их в пустое место.
От (…) End Overlap сделайте линк к Set View Target With Blend.
Camera Actor замените на Get Player Character и отправьте его к функции New View Target на соседнюю ноду Set View (…).
Установите Blend Time чуть меньше, чем был до этого. Мы поставили 0,5 секунд.
Весь процесс работы над блюпринтами
Результат
Если вам интересно разрабатывать игры на Unreal Engine, записывайтесь на наш курс Разработка игр в Unreal Engine на C++. За 5 месяцев вы научитесь программировать для Action игр в Unreal Engine на C++
