Всем привет! В этом уроке мы создадим модель новогодней игрушки. И не просто модель, а модель, созданную по всем правилам игрового моделирования. В финале мы получим настоящую геймреди игрушку.
Мы не сможем и не будем разбирать все тонкости и нюансы создания игровой модели, подробно объяснять все термины и кнопки программ — иначе урок разрастется до размеров книги. Да мы и не ставим перед собой такую цель.
Гайд подойдёт начинающим, которые хотят почувствовать процесс. Тем, кто немного знаком с программой Maya и хочет попробовать свои силы в создании одной из своих первых игровых моделей. Пусть даже и не вдаваясь в начале во всевозможные тонкости.
В уроке, помимо Maya, нам потребуются Marmoset Toolbag для запекания карт, Adobe Substance Painter для создания текстур и Adobe Photoshop для небольшого редактирования в конце.
Создание игрового ассета состоит из множества этапов. Часто содержание и порядок этапов меняются от модели к модели, но практически всегда всё начинается с поиска референсов.
Может казаться, что мы прекрасно знаем, как выглядит ёлочная игрушка, но лучше не делать её по воспоминаниям, а ориентироваться хотя бы на что-то. Поэтому референсы необходимы. Лично мне захотелось сделать микс из этих двух:
С первого мы возьмем форму, но не прям точь-в-точь, а немного упростим её, со второго — основной материал шара. Крепление мне хочется сделать позолоченным.
Перед тем как создавать чистовую модель, нам нужно накидать набросок — драфт (draft) или черновую модель. С её помощью мы разберёмся с размерами, формами, пропорциями, основными цветами и так далее.
На драфте не нужно думать о «правильности сетки», поэтому его можно сделать быстро. Хотя всё зависит от конкретной модели.
Начнём с основной формы — сферы. На панели меню найдите вкладку Create > Polygon Primitives > Sphere. Чтобы примитив создался сразу и прямо в начале координат (для удобства дальнейшей работы), проверьте, убрана ли галочка у Interactive Creation.
Затем выберите созданный объект и задайте следующие настройки:
Radius — 5, как у классической новогодней игрушки
Subdivisions Axes — 32, Subdivisions Height — 20, чтобы сфера выглядела плавнее и углы сетки не мозолили глаза
Потом аналогичным образом создайте шею для крепления — цилиндр.
Вы не увидите его сразу после создания, так как цилиндр будет внутри сферы. Вы можете его увидеть и выбрать через окно Outliner — специальный менеджер объектов. Чтобы активировать это окно, нажмите на кнопку снизу слева.
Сначала выберите цилиндр, кликнув по строчке с его названием, потом слева инструмент Move и приподнимите объект, потянув за верхнюю ось.
Поставьте радиус цилиндра 1.25 в настройках справа в окне ChannelBox.
Если вы хотите видеть сетку модели всё время, а не только при выделении, нужно нажать на эту кнопку:
Теперь нужно создать крепление.
Чтобы смоделировать его основу, сделайте ещё один цилиндр побольше. Такого размера, чтобы в него помещалась шея (возможно у неё есть другое, более техническое название, но я, если честно, не в курсе). Для этого можете скопировать уже созданный цилиндр. Выделите его и нажмите комбинацию клавиш Ctrl + C, чтобы скопировать объект, и Ctrl + V, чтобы его вставить.
Выделите копию в аутлайнере (менеджер объектов, Outliner) и при помощи инструмента Scale сделайте побольше.
Мне хочется немного увеличить сегментацию нового цилиндра, чтобы сделать волнистый край, как на референсе. Для этого в Subdivisions Axis нужно поставить 24.
Чтобы сделать сами волны, нужно поработать с точками. Зажмите на цилиндре правую кнопку мышки и выберите Vertex, чтобы войти в режим работы с точками.
При помощи инструмента Move простой рамкой выделите точки, которые провалились в сферу, и приподнимите их.
_UqgzmNs.png)
_45tMa6W.png)
Затем снимите выделение с точек через одну, щёлкая по ним с зажатой клавишей Ctrl, и приподнимите выделенные, задавая форму волны снизу.
Нижние полигоны не нужны, их можно удалить. Для удобства включим отображение только одного объекта через режим Isolate Select. Входим в режим объекта (правая кнопка мыши — ПКМ).
И не снимая выделения с цилиндра, нажмите на «стрелочку» выше:
Так вы как бы спрячете всё, кроме выделенного объекта. Далее зайдите в режим редактирования полигонов (ПКМ):
Выделите нижние и удалите их, нажав кнопку Delete. Чтобы выделить все нужные полигоны по одному, кликайте по ним с зажатой клавишей Shift. Shift добавляет к одному выделению следующее.
_tgJBN7V.png)
_VrRRTkH.png)
Для выхода из режима изоляции нажмите на стрелочку снова.
С креплением почти все. Нужно ещё скруглить верхний край. Войдите в режим рёбер (ПКМ).
Два раза кликните по одному из верхних рёбер, чтобы выделить всю петлю.
Зажав клавишу Shift и правую кнопку мышки, выберите команду Bevel.
Уточнение — зажав клавишу Shift и правую кнопку мышки, вы получите быстрый доступ к наиболее используемым командам для работы с объектом. Также их можно найти во вкладке меню Edit Mesh.
Там же можно подсмотреть горячие клавиши конкретной команды для её быстрого применения. Для команды Bevel — Ctrl + B.
Вот что у нас должно выйти:
Не совсем то, что нужно. Подкрутите параметры команды, чтобы сделать скос меньше и плавнее.
Осталось сделать кольцо, за счёт которого игрушка будет висеть на ёлке. Не будем сильно уходить в достоверность и обозначим его просто торусом — круглым колечком. Для этого нажмите Create > Torus.
Инструментом Move поднимите его.
Инструментом Rotate поверните.
Чтобы всё было ровно, советую после поворота задать точное значение в атрибут угла поворота:
Ну и немного поиграйтесь с настройками торуса, чтобы он принял нужную форму.
Ограничимся таким решением, хотя у реальной ёлочной игрушки всё устроено немного сложнее:
Почти всё.
Осталось раскрасить драфт для красоты. Если вам это не интересно, можете сразу перейти к следующему шагу — созданию хайполи.
Ограничимся простыми материалами с однородным цветом чтобы лучше прочувствовать образ. Для драфта большего и не требуется.
Выделите сферу и шею: зажмите Shift для выделения нескольких объектов поочерёдно, как ранее с полигонами, и, зажав правую кнопку мышки, примените блестящий материал Blinn.
Чтобы настроить цвет материала, выделите объект и в окне Attribute Editor найдите последнюю вкладку с названием материала.
Кликните на сером прямоугольнике напротив Color и сделайте материал красным.
Аналогичным образом раскрасьте крепление с кольцом, но в золотой цвет.
_MIGf63i.png)
_p5c0cF2.png)
Черновой набросок игрушки готов. Напоследок только немного приберёмся. Выделите все части нашего драфта, обведя их рамкой, и сгруппируйте.
Потом дважды кликните по строчке группы в аутлайнере и переименуйте её. Советую дать осмысленное название латиницей. Кириллицу старайтесь не использовать, так как не все программы поддерживают её и при импорте модели в другой софт вместо осмысленного имени может отобразиться бессвязный набор символов. Кстати более подробно об этом я писал в статье: https://media-xyz.com/ru/articles/2272
Лишнюю пустую группу можете удалить.
Вот теперь то что нужно. С этой игрушкой мы будем работать дальше.
В традиционном пайплайне создания игровых моделей после драфта идёт этап создания хайполи (High Poly) — плавной высокополигональной модели с проработанной детализацией. В игру такая модель не пойдет — она нужна, чтобы потом перенести детализацию на облёгченный вариант модели (Low Poly). Детали с хайполи на лоуполи переносятся с помощью специальных карт (текстур) — это называется бейком (Bake).
В качестве метода создания хайполи будем использовать Sub-D (Subdivision Surface). В этом методе мы создаём модель с определенной топологией, чтобы после применения команды сглаживания (Smooth) модель приобрела нужную форму. Нюансы и правила построения правильной для сглаживания топологии в этом уроке мы пропустим — это займёт слишком много времени.
Какие-то части мы будем создавать с нуля, какие-то брать из драфта и дорабатывать, поэтому в первую очередь советую сдублировать драфт. Плюс нам нужно сохранить его оригинал, чтобы иногда сверяться с ним. Выделите драфт в аутлайнере и нажмите комбинацию Shift + D.
Новую группу назовите Christmas_Ball_HP, чтобы не потеряться. А оригинальный драфт спрячьте, он может понадобиться позже. Выделите драфт и нажмите на панели меню Display > Hide > Hide Selection.
Начнём с основной формы. Выделите сферу и цилиндр шеи и изолируйте их с помощью Isolate Select.
Чтобы сделать мягкий переход между сферой и цилиндром (как на референсе), надо сшить их между собой — сделать форму монолитной. Проще всего это сделать, заэкструдив сферу.
Выделите верхушку полигонов и примените команду Extrude Face, зажав Shift и правую кнопку мышки.
_2OqxGTl.png)
_uNkMjr0.png)
Увеличьте параметр Offset, чтобы новые полигоны сравнялись с цилиндром.
Затем зайдите в инструмент Move.
И снова примените команду Extrude, но иначе. Зажмите Shift и тяните за стрелку вверх, пока новые полигоны своим краем не сравнятся с цилиндром, на который мы ориентируемся.
Теперь верхние полигоны и цилиндр можно удалить, они нам больше не нужны.
_DmJz6Nk.png)
_Fb6rt0t.png)
Давайте проверим, как будет сглаживаться наша модель. Нажмите на клавиатуре цифру 3. Так вы включите быстрый предпросмотр сглаживания для выделенного объекта.
В принципе, всё хорошо. Но если присмотреться, можно заметить, что края формы шеи немного плывут. Это происходит потому, что при сглаживании рёбра уезжают вверх.
_hrLMlrG.png)
_k8GhumP.png)
Чтобы этого не происходило, надо добавить дополнительные рёбра — поддержки или же саппорты, которые будут сдерживать форму. При помощи саппортов мы как бы контролируем сглаживание.
Отключите предпросмотр сглаживания, нажав на цифру 1 на клавиатуре.
И войдите в многофункциональный инструмент Multi-Cut: Mesh Tools > Multi-Cut.
Зажмите Ctrl, чтобы добавить новые петли рёбер, наведите на низ шеи и кликните на левую кнопку мышки.
Проверьте как теперь сглаживается форма. Края шеи должны быть прямыми.
Если вы повращаете камеру и посмотрите на сферу снизу, сможете увидеть странную неестественную звезду.
Она вызвана особенностью топологии нашего шарика. В полюсе снизу сходится очень много ребер, они и дают при сглаживании такой эффект.
В принципе, они не особо будут заметны с итоговой шумной текстурой как на референсе. Но давайте сделаем модель максимально аккуратно. Топологию снизу нужно переделать, сделаем это с помощью одного трюка.
Создайте вокруг сферы куб, полностью её покрывающий, то есть ровно в начале мировых координат и со следующими размерами в сантиметрах: 10x10x10, как диаметр первоначальной сферы — 10 см.
_0kWnyAk.png)
_3g6BTCY.png)
Затем выделите все рёбра нового куба и примените команду Bevel.
_YwZahvx.png)
_cfNnJwT.png)
_UG9TYaD.png)
Важно задать такие настройки, чтобы края соседних ребер сошлись, образовав как бы форму двух пирамид, соединенных основаниями. Для этого поставьте параметр Fraction — 1.
Внешне куб пропал — он провалился во внутрь сферы. Кстати, иногда удобно смотреть сквозь объекты и ничего не терять из вида. Для этого нажмите на кнопку XRay сверху.
Теперь нужно увеличить сегментацию скруглений, чтобы новая сетка по центру совпала с сеткой сферы.
Теперь удалите лишние половинки обоих объектов. У нового:
_jp65hiR.png)
_X3rYpWP.png)
И у старого:
_6R1h6kF.png)
_GuyRlhP.png)
Осталось сшить два объекта между собой. Выделите их и примените команду Combine: Mesh > Combine.
Теперь кажется, что объекты сшиты, но это не так. Если отодвинуть полигон на стыке в сторону, вы увидите щель.
Это произошло потому, что команда Combine объединяет отдельные объекты в один, но не сшивает между собой их точки. Это нужно сделать самостоятельно.
Отмените сдвиг полигона через комбинацию клавиш Ctrl + Z и выделите все точки.
Примените команду Merge: Edit Mesh > Merge. В появившемся окне можно оставить значение параметра по умолчанию.
_iZQfwnS.png)
_BpP0ktQ.png)
Команда склеит между собой только те точки, расстояние между которыми меньше данного параметра. Так как в нашем случае точки отдельных частей практически стоят в одном и том же месте пространства, можно оставить значение параметра минимальным. Если сделать его больше, между собой склеятся те точки, что находятся отдельно друг от друга. Например:
Чтобы шарик не был раскрашен по половинкам, выделите весь объект и, зажав правую кнопку мышки, выберите материал из списка уже готовых.
После этого снова проверьте, как сглаживается форма (клавиша 3). Теперь всё хорошо.
_DvrsJWE.png)
_XKKluI3.png)
При применении разных команд к объекту можете заметить, что справа увеличивается странный список.
Это история объекта. Иногда она бывает нужна, чтобы подправить настройки ранее применённой команды. Но чаще она просто мешает: замедляет скорость работы системы и порой даже может привести к ошибкам. Рекомендую регулярно чистить историю во время моделирования.
Не снимая выделение с объекта, примените команду Delete History: Edit > Delete By Type > History.
Теперь не только справа все чисто, но и в аутлайнере удалились лишние группы, которые участвовали в формировании истории.
Приступаем к основе крепления. Самая сложная часть!
Перед началом я хочу заранее увеличить сегментацию формы. Это нужно, чтобы потом не пришлось возиться с правильным положением саппортов, необходимых для правильного сглаживания.
При создании хайполи часто приходится наращивать сегментацию круглых элементов. Проще всего это сделать, создав цилиндр нужного размера заново, но с большей сегментацией, примерно в 3 раза. В нашем случае это будет цилиндр с 72 сечениями. Как это сделать я уже подробно описывать не буду — все делаем по аналогии с тем, как мы создавали цилиндр на драфте.
Не забудьте про скругление сверху. Войдите в режим редактирования рёбер и примените команду Bevel. Ориентируйтесь по ширине скруглений на созданный ранее драфт, но пока края формы не приподнимайте.
_y5L61IL.png)
_B6Yj4Rw.png)
Так как деталь симметричная, работать с ней целиком нет смысла. Проработаем небольшой участок, а потом несколько раз сдублируем форму.
Удалите всё лишнее, оставив небольшой кусочек, охватывающий один лепесток нашего драфта. Войдите в режим редактирования полигонов и выделите те полигоны, которые хотите оставить.
Затем сделайте инверсию выделения, применив команду Invere: Select > Inverse. Постарайтесь запоминать горячие клавиши во время работы. Они написаны напротив команды.
_e49GMHH.png)
_LV5K9cg.png)
Потом удалите лишнее, нажав Delete. Старый набросок крепления пока оставьте — позже вы на него будете ориентироваться.
Можно раздробить форму еще сильнее, удалив половину (зеркальная симметрия), но и с текущим вариантом удобно работать. Далее просто приподнимите точки, подгоняя их под форму лепестка на драфте.
Теперь драфт крепления можно удалить.
Чтобы после применения сглаживания форма лепестка не расползалась, нужно добавить поддержки. Войдите в инструмент Multi-Cut.
Зажмите Ctrl и нарежьте дополнительные петли чтобы сдерживать сглаживание.
Для большей аккуратности верхнюю петлю можно выпрямить. Два раза кликните по одному из её рёбер.
И при помощи инструмента Scale сплющите петлю, потянув за нужную ось вниз.
_F5i8O3p.png)
_azklKcq.png)
Для лучшего результата стоит добавить поддержку в месте на скриншоте, но при помощи Multi-Cut аккуратно и быстро это сделать не получится. Программа не сможет самостоятельно простроить петлю. Поступим иначе.
Выделите рёбра рамкой.
Зажмите Shift с правой кнопкой мыши и выберите команду Connect Tool.
_3bi5gVr.png)

Чтобы увидеть скрытые настройки инструмента Connect, войдите в окно Tool Settings.
Нас интересует параметр Slide. Сделайте его меньше, чтобы ребро придвинулось к краю.
И примените команду, нажав Enter.
Сейчас наш лепесток плоский. Ему нужно задать толщину. Используйте для этого команду Extrude. Выделите все полигоны и примените её.


Немножко вдавите полигоны, выкрутив параметр толщины (Thinkness) на -0.1
Лепесток окрасился чёрным цветом. Это значит, что он как бы вывернулся наизнанку. Полигоны смотрят в камеру обратной стороной. Это произошло из-за установки отрицательной толщины. Чтобы всё пришло в норму, выделите все полигоны и примените команду Reverse.


Почти всё. Перед восстановлением всего крепления нужно удалить лишние полигоны на месте будущего стыка, где форма должна быть сплошной, как на скриншоте:
А теперь восстановите крепление. Войдите в режим редактирования объекта и выберите инструмент Rotate.


Сделайте копию лепестка и поверните его. Для этого зажмите клавишу Shift и поверните объект по горизонтали.
Сразу после поворота задайте ровный угол в 30 градусов или -30 как у меня.
Теперь, чтобы программа повторила копирование лепестка с поворотом несколько раз, нажмите несколько раз на комбинацию клавиш Shift + D и замкните круг. Потом склейте все части в один объект.


И не забудьте склеить точки, как со сферой ранее, но не все! А только те, что находятся на стыке между отверстиями лепестков. Если перед применением команды Merge вы выделите все точки объекта, программа склеит лишнее. Проще всего это сделать, выделив сквозным выделением рамкой все полигоны в центре.



Теперь на один ряд увеличьте выделение полигонов полигонов, так как стык между лепестками находится чуть дальше. Для этого нажмите команду Grow: Select > Grow и преобразуйте выделение в точки.
Теперь примените команду Merge.
Всё, самая сложная часть позади. Если вы всё сделали правильно, то после проверки сглаживания (клавиша 3) форма примет следующий вид:
Остались финальные штрихи: очистите историю и примените позолоченный материал.


Для колечка не нужны манипуляции. Оно и без поддержек хорошо сглаживается.


Хайполи почти готова. Осталось добавить отверстие для кольца.
Его можно сделать так называемым флоатером (Floater) — отдельной простой геометрией, не вшитой в основную форму, которая как бы имитирует углубление.
Такой флоатер можно смоделировать из простой плоскости, нарезав пару дополнительных лупов.
Создайте плоскость.
Приподнимите её выше основного крепления инструментом Move.
Инструментом Scale задайте нужную форму.
Примените к единственному полигону команду Extrude с настройками как на скриншоте, чтобы сымитировать что-то вроде ямки.


К верхнему полигону снова примените команду Extrude и сделайте что-то вроде ободка.


Верхний полигон больше не нужен, удалите его.
Форма почернела, а значит нужно вывернуть все полигоны наоборот. Выделите их и примените команду Reverse.
И не забудьте покрасить в позолоченный материал.
Если применить сглаживание сейчас, получится не очень аккуратно:
Чтобы это исправить, добавьте поддержек. При помощи Multi-Cut нарежьте флоатер, зажимая Ctrl, примерно следующим образом:
И проверьте как он сглаживается.
Почти то, что нужно. Но я бы на нижние полигоны применил чёрный материал для имитации отверстия.
Чтобы применить материал на определённые полигоны, выделите их и назначьте материал, как делали это ранее.
Вот теперь то, что нужно. Не обращаем внимание на то, что флоатер неестественно висит над креплением. Позже вы его запечёте в текстуру. Главное то, как флоатер выглядит при осмотре сверху.
Осталось прибраться в сцене. Почистите историю у всех объектов и сложите все новые части в группу Christmas_Ball_HP, которую создали ранее. Выделите в аутлайнере все новые части и, зажав колесо мышки, перетащите в группу.
Хайполи готова.
Важно! Если ранее вы не покрасили объект в разные материалы, сделайте это сейчас. Это будет важно для последующего переноса информации с хайполи на лоуполи и запекания карты.
Следующий этап — лоуполи или же низкополигональная модель. Лоуполи в отличие от хайполи должна быть максимально оптимизирована по количеству точек и при этом хорошо смотреться. Это та самая модель, которую увидят игроки. Её опять придётся создавать чуть ли не с нуля, потому что сетка драфта и сетка хайполи не подойдут — первая слишком угловатая, вторая слишком детализированная.
На новогодней ёлке, для которой мы создаем модель, будет много игрушек. Да и у ёлки будет много точек. Поэтому давайте сделаем игрушку хотя и немного угловатой, но оптимизированной, чтобы гипотетическая игра с нашей елкой запускалась даже на самом слабом компьютере.
Заново создайте сферу.
И задайте параметры со скриншота, чтобы полигоны сферы распределились равномерно. Следите, чтобы лоуполи максимально точно облегала хайполи. Это важно для последующего переноса детализации с хайполи на лоуполи.
И еще важный момент. Если присмотритесь внимательно к сетке сферы, увидите, что у полюсов она уплотняется:
Можно сделать более лёгкую оптимизированную сетку. Для игрового арта это важно. Данная игрушка будет висеть на ёлке не в одном экземпляре — их будет много. Поэтому важен каждый сэкономленный полигон.
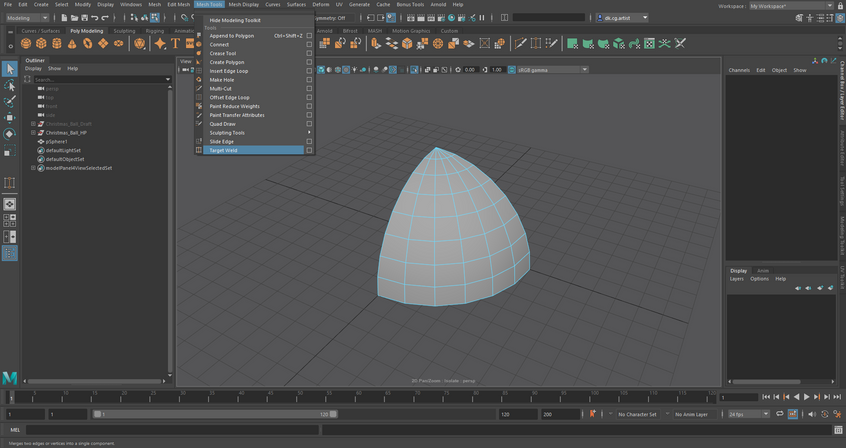
Удалите все полигоны, кроме четверти полусферы: сначала выделите полигоны, которые хотите оставить, затем инвертируйте выделение и удалите.




Нужно проредить сетку сверху, чтобы полигоны ложились равномернее. Для этого подойдёт инструмент Target Weld — он приклеивает одну точку к другой. Для этого наведите курсор на одну точку, зажмите левую кнопку мышки и не отпуская её тяните одну точку к соседней.


В идеале вы должны получить что-то вроде этого:
Вроде сэкономили немного, но для объекта, который будет многократно копироваться на ёлке, это существенно.
Слишком вытянутые квадратные полигоны лучше самостоятельно триангулировать, то есть превратить в треугольники, чтобы впоследствии не было проблем. Выберите инструмент Multi-Cut и дорежьте новые рёбра.


Затем восстановите всю сферу, дублируя часть с поворотом на 90 градусов, как делали с креплением хайполи.
Не забудьте объединить всё в один объект через Mesh > Combine и сшить все точки через Edit Mesh > Merge.
Вы можете заметить, что на сфере остались швы, хотя точки отдельных кусков сшиты.
Подобное вы могли заметить ещё на этапе хайполи, но именно сейчас на это стоит обратить пристальное внимание.
Программа может визуализировать рёбра в двух режимах. Как твёрдое ребро (Hard Edge) с видимой границей между полигонами
И как мягкое (Soft Edge) с отсутствием визуальной границы между полигонами.
Этим состоянием рёбер можно и нужно управлять, особенно на стадии лоуполи. Пока лоуполи в процессе создания, можно не обращать на это много внимания, но в завершении мы обязательно должны привести все рёбра в порядок. Иначе позже возникнут проблемы.
Вернёмся к модели. Продолжите подгонять её под хайполи.
Отрежьте верхушку. Не забудьте использовать режим Isolate Select чтобы прятать лишнее во время работы с выделенным или несколькими объектами.


Затем выделите петлю рёбер в образовавшемся отверстии и примените команду Extrude Edge. Напомню, что вы можете использовать частые команды для сетки зажав Shift и правую кнопку мыши.


У вас появились новые рёбра. Чтобы задать им положение, воспользуйтесь инструментами Move и Scale. Края подгоняйте под хайполи.
Затем инструментом Move с зажатым Shift вытяните новые ребра, формируя шею. Тут также важно ориентироваться на хайполи.
Можете немного уменьшить шею через Scale, чтобы она лучше совпадала с высокополигональной моделью.
Лоуполи шарика почти готова.
Теперь создайте лоуполи версию крепления. Принцип тот же: оптимизируйте небольшой кусочек и дублируйте его, сшивая элементы в один объект. За основу для работы можно взять кусочек драфта, который спрятали в начале.
Чтобы сделать группу с драфтом видимой, выделите её в аутлайнере и выберите команду Show Selection: Display > Show > Show Selection.
Сделайте дубликат драфта крепления, оригинал при этом оставьте. Удалите лишнее у объекта, оставив лепесток.
Теперь займитесь оптимизацией. Для начала можно сделать скругление проще. Выделите центральные ребра и примените команду Collapse: Edit Mesh > Collapse



Затем при помощи Target Weld оптимизируйте сетку сверху.



С помощью Multi-Cut порежьте новое ребро, чтобы избавиться от вытянутого квадратного полигона.
Толщину у крепления на лоуполи делать не будем. Заметить её будет сложно, а лишние полигоны добавятся.
Далее восстановите геометрию, как делали это в начале.


Не забудьте сшить точки.
А также почистить историю объекта, чтобы удалить лишние группы.



Чтобы лоуполи версия не сливалась с хайполи, примените к первой стандартный серый материал — lambert1.
Почти готово.
Осталось сделать кольцо. Кусочек с драфта не подойдет — слишком детализированный. Создайте новый торус и поставьте его на место с настройками со скриншота:
С формой лоуполи всё. Осталось разобраться с жёсткими и мягкими ребрами.
При создании низкополигональных моделей нужно следовать простому правилу — жёсткость рёбер настраиваем так, чтобы внешний вид лоуполи максимально приблизился к хайполи. В нашем случае это просто сделать.
Выделите все объекты лоуполи.
И всем рёбрам задайте мягкий тип через команду Soften Edge Mesh Display > Soften Edge.


Пришло время снова навести порядок. Почистите историю объектов и сложите все низкополигональные части в одну группу. Назовите её логично, чтобы не запутаться — Christmas_Ball_LP (Low Poly). Группу с хайполи можно временно спрятать.


Лоуполи готова. Приступаем к текстурной развёртке (UV Mapping).
Сначала немного теории. Текстурная развёртка (UV-маппинг) — это что-то вроде снятой с 3D-модели шкурки, как с мандарина, разложенной на плоскости. Нам она необходима чтобы в дальнейшем работать с текстурами. Без развёртки программа не поймёт, как наложить на 3D-модель плоскую текстуру.
По умолчанию у каждого примитива есть стандартный маппинг, его автоматически делает программа. Например, вот маппинг цилиндра.
Толстые белые линии — швы, вдоль которых нарезана модель. Без швов модель не получится аккуратно и без искажений разложить на плоскость.
В большинстве случаев стандартного маппинга достаточно, если примитив не видоизменяется. Но нашу игрушку мы собрали из разных примитивов, которые ещё и сложным образом сшивали и нарезали. Поэтому нужно создать новую развёртку для нашей модели.
UV-развёртку нужно сделать именно для лоуполи, так как красить будете её.
Для начала обнулите старый маппинг, то есть сделайте так, чтобы все полигоны были спроецированы на плоскость без дополнительных швов. Необходимые швы вы добавите сами.
Выделите все элементы лоуполи.
Мне удобнее работать с одним объектом, чем с несколькими отдельными, поэтому я их склеиваю. Рекомендую сделать тоже самое.
И выберите команду Camera-based: UV > Camera-based.
Этой командой вы спроецировали всю поверхность игрушки на плоскость камеры. Звучит сложно, но как только увидите UV, всё станет понятно.
Чтобы увидеть UV-редактор и саму развёртку, нажмите на эту кнопку.
Вот и новая UV.
Теперь нужно нарезать дополнительные швы, чтобы ровно развернуть поверхность игрушки. Чтобы отслеживать, насколько аккуратно мы делаем нашу работу, в UV-редакторе можно включить отображение специальной карты в виде шахматных квадратиков.
Включите её, нажав кнопку на скрине:
И посмотрите на модель во вьюпорте.


В идеале каждый квадратик на модели должен выглядеть как ровный квадрат. Сильные искажения означают, что и текстура будет накладываться на модель с искажениями. Это надо исправить, добавив швы.
Если у вас квадртатики отображаются слишком маленькими или слишком большими, кликните с зажатой клавишей Shift по уже знакомой кнопке.
Откроется окно, где можно настроить размер.
Теперь займёмся швами. Их нужно добавлять как можно меньше и в самых малозаметных местах. Начнём со сферы.
Логичнее всего расположить швы по бокам. С основного ракурса они будут незаметны. И не бойтесь швов — их можно сделать незаметными на будущей текстуре. Также на текстуре будет шум, который скроет все швы.
Сначала выделите во вьюпорте рёбра по кругу. Не забывайте зажимать Shift для добавления к выделению.



Чтобы по выделенным рёбрам сделать шов, в UV-редакторе выберите команду Cut: Cut/Sew > Cut.
Новые швы должны стать белыми. Они как бы разделили сферу на два отдельных UV-островка (UV-shells).
Теперь посмотрите как программа развернёт сферу с такими швами.
Выберите режим выделения UV-островков: зажмите правую кнопку на сфере и выберите пункт UV.
Далее UV Shells.
Выберите два острова сферы.
И примените команду Unfold (Развернуть): Modify > Unfold.
Вот как распрямились и раскатались половинки:
Квадраты всё ещё не идеальные, но этого для нашей модели достаточно. Главное, что нет каши как в самом начале. А на швы не обращайте внимания.


Теперь аналогичным образом добавьте швы на остальные части. У крепления добавьте швы сзади и отрежьте верхнюю часть.
А у кольца добавьте швы внутри и снизу.
Разрежьте и разверните. Должно получиться что-то вроде этого.



Перед завершением давайте ещё поработаем с развёрткой, чтобы сделать её лучше.
Например, можно выпрямить этот кривой островок, чтобы текстура легла ровнее.
Отодвиньте его в сторону для удобства при помощи инструмента Move.
Войдите в режим редактирования UV (не UV Shells, а просто UV). Зажмите правую кнопку и выберите нужный пункт.
Выделите точки с одного края.
Затем примените команду Straighten Shell: Modify > Straighten Shell.


Программа выпрямит выделенные точки и дополнительно весь островок.
Кстати, этот остров уменьшился в размере после применения команды. В результате квадратики на нем стали чуть больше, чем на остальных частях модели.
Чтобы будущая текстура равномерно ложилась на все части, лучше привести все квадраты к одному состоянию. Войдите в инструмент Scale и поменяйте размер каждого островка так, чтобы квадраты стали примерно одинаковыми.
На самой сфере размер квадратиков немного плывёт, поэтому ориентируйтесь на что-то среднее.
Теперь вам предстоит поиграть в тетрис — сложить все части развёртки в область, которая называется первым текстурным квадратом. Она очерчена более толстыми линиями и как бы олицетворяет собой будущую текстуру. Чтобы все части нашей игрушки были аккуратно покрашены, они должны в эту область влезть. Я обвел её желтой рамкой.
Этот процесс называется упаковкой. Главное правило — использовать как можно больше места, не оставлять больших пустот. Пустые непокрытые островками части — неиспользуемые пиксели будущей текстуры, которые будут просто занимать память компьютера.
Не обязательно упаковывать всё именно в квадрат — будущая текстура может быть и прямоугольной. Главное, чтобы стороны прямоугольной текстуры соотносились друг к другу как 1 к 2 в степени. То есть соотношение сторон должно быть или 2:1, или 4:1, или даже 8:1. В нашем случае лучше всего подойдет соотношение 2:1. То есть упаковывать будем в половину квадрата.
Двигая, поворачивая и масштабируя островки старайтесь максимально плотно упаковать их. Главное увеличивать и уменьшать их равномерно и не нарушать соотношение квадратиков на модели. Ставьте островки прямо — либо горизонтально, либо вертикально. И оставьте небольшой отступ от каждого островка. Этот отступ называется паддинг. Сейчас мы не будем рассматривать, для чего он нужен — это тема для отдельного урока. Поэтому просто учтите данный факт.
Вот как получилось у меня:
Я решил на этой части крепления переместить шов в бок (как у сферы) и добавить дополнительный, разрезав ее пополам, чтобы все островки компактнее влезли в половину квадрата.
На неиспользуемую половину будущей текстуры снизу внимание пока не обращайте. В конце мы к ней вернёмся.
Текстурная развёртка игрушки готова. Далее приступаем к переносу детализации с хайполи на лоуполи — бейку (bake).
После запекания у вас останутся специальные карты со всей детализацией. Эти карты потом лягут на лоуполи и создадут впечатление, что модель хайпольная. Для бейка будем использовать программу Marmoset Toolbag. Но сначала нужно подготовить лоуполи и хайполи модели.
В первую очередь разбейте модели на группы, чтобы во время переноса детализации (запекания) лишние части не запекались в ненужные места.
Начнём с хайполи. Кстати, она и так разбита на части.
Сфера. Переименуйте её в Sphere и добавьте в конце суффикс _High, чтобы программа для запекания поняла, что это хайполи.
Крепление с флоатером. Также переименуйте их. Чтобы программа не воспринимала флоатер как отдельную группу, а отнесла его к креплению, напишите, что это флоатер после суффикса _high — чтобы основа Fastening до суффикса была одинакова у обоих частей. В итоге получится вот так:
Аналогично переименуйте кольцо.
Такую же разбивку нужно сделать для лоуполи. Выделите и разделите целую модель на части при помощи команды Separate: Mesh > Separate.
Назовите части точно так же, но вместо суффикса _High пишите _Low.
Перед экспортом в Toolbag осталось сгладить хайполи, но не через клавишу 3. Она включает предпросмотр сглаживания, а нам нужно именно сгладить модель. Для этого выделите хайполи и примените команду Smooth: Mesh > Smooth. Программа сгладит модель, добавив кучу новых полигонов.


А лоуполи перед бейком нужно триангулировать. Это нужно, чтобы в программе для бейка модель выглядела и воспринималась так же, как и в редакторе, без малейших отличий.


Теперь выделите все части моделей и экспортируйте их.


Укажите место для сохранения, переименуйте и укажите формат экспорта FBX — для наших целей он подойдет лучше всего.
Откройте Marmoset Toolbag. Я буду использовать четвёртую версию. Если у вас более ранняя версия, не переживайте, там расположение кнопок такое же. Главное не используйте версии меньше 3.00 — в них нельзя запекать.
Нажмите на кнопку с хлебом, чтобы появилась возможность запекать.
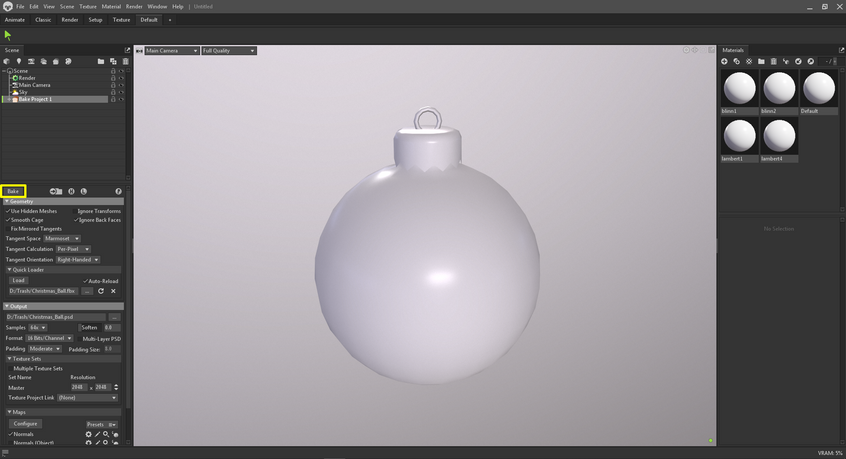
В появившихся настройках нажмите на кнопку Load, чтобы загрузить модель. И укажите путь к ней.
Если до этого все сделали правильно, программа загрузит игрушку и сразу разобьёт её на заданные вами группы.
Если заглянуть в каждую группу, можно увидеть, как суффиксы помогли программе понять, где хайполи, а где лоуполи.
Перед бейком задайте следующие настройки будущих карт и укажите путь, куда они будут сохраняться. В подробное описание настроек в данном уроке углубляться не будем — это отнимет много времени.
Снизу поставьте галочки напротив тех карт, которые будете запекать. Они отмечены на скриншоте.
Если кратко описать их предназначение, то:
Normal — основная карта детализации
Curvature — карта, которая цветом показывает кривизну поверхности. Светлым покрасит выступы, тёмным — впадины и ямки
Ambient Occlusion — карта самозатенения. Формирует красивые тени на модели в труднодоступных местах
Material ID — карта, которая цветом раскрашивает разные материалы модели. Она очень полезна при создании текстур: не придётся руками отделять один материал от другого.
Теперь осталось проверить, правильно ли программа будет запекать детализацию с хайполи на лоуполи, все ли части хайполи она заметит.
Включите отображение хайполи:
И выберите, например, группу с креплением (Fastening). Кликните по строчке Low внутри.
После клика вокруг данной части во вьюпорте формируется специальная сетка — кейдж (Cage), в рамках которой программа и ищет нужную хайполи. Если какая-то часть последней будет вылезать за кейдж, в этом месте на картах появятся артефакты. У нас хайполи выходит за кейдж. Нужно сделать кейдж чуть больше, чтобы охватить всю часть хайполи. Для этого покрутите снизу параметр Max Offset.
И так надо проверить все части.
В конце опять спрячьте хайполи и нажимаем кнопку Bake.


Чтобы увидеть результат, нажмите на кнопку P (Preview) и оцените работу: покрутите модель и проверьте наличие странных пятен (артефактов). Если они есть, то вернитесь к увеличению кейджа, а потом снова нажмите Bake.
Нажимая на кнопку P перед каждой картой, можно увидеть как она выглядит изолированно. Это позволит тщательнее проверить результат работы.
Если вы всё сделали правильно, получите вот такую игрушку.
Бейк готов, приступаем к текстурам.
Вернитесь в Maya, сделайте дубликат группы с LP и склейте модель в один меш: Mesh > Combine. Потом экспортируйте лоуполи в Substance Painter. Можете выбрать форматы OBJ или FBX. Обратите внимание на настройки экспорта на втором скриншоте.
Откройте Substance Painter и нажмите File > New. У меня интерфейс будет немного отличаться, но по названию окон легко сориентируетесь.
В появляющемся окне задайте следующие настройки. Разрешения текстуры в 1024 пикселя будет достаточно.
Нажмите на кнопку Select и укажите путь к экспортированной лоуполи игрушки. Потом на кнопку Add и выберите путь к запеченным картам.
Нажмите Ok — новый проект создан. Навигация аналогична программе Maya. Также попробуйте поуправлять светом: зажмите Shift и правую кнопку мышки и подвигайте мышкой в стороны.
В новой сцене нужно загрузить все карты в соответствующие слоты окна Texture Set Settings.
Карту Normal перетащите в Select normal map, Ambienr Occlusion — в Select ambient occlusion map и так далее.
Toolbag во время бейка иначе назвал карты. Вот расшифровка:
normal — Normal Map
ao — Ambient Occlusion
curve — Curvature
matid — Materila ID
Далее поверните свет или камеру, чтобы вьюпорт обновился. Если вы всё сделали правильно, игрушка примет следующий вид:
Начинаем текстурить. Начнём со сферы.
Удалите лишний слой: выделите и нажмите клавишу Delete.
Нажатием на пиктограмму папки создайте две папки. Одна будет отвечать за материал шара (Sphere), другая — за позолоченный материал (Gold). Давайте названия осмысленно. Папки — это своеобразные группы. Материал порой состоит не из одного слоя, а нескольких. Поэтому мы сразу и создали группы, чтобы объединять слои по логике.
Теперь создайте слой, нажав на пиктограмму банки с краской. И поместите его в папку Sphere. Это будет основа красного материала. Я так его и назову — Base (Основа).
Кликните на прямоугольнике под строчкой Base Color и задайте красный цвет материалу.
Параметр под строчкой Metallic увеличьте до 1, чтобы краска стала похожа на металлизированную.
А параметр Roughness (Шероховатость) опустите, чтобы шарик был более глянцевым.
Теперь добавим шум — примерно как на референсе. Сделаем это с помощью специального фильтра.
Кликните по слою правой кнопкой и выберите Add Filter.
Под слоем сразу появится строчка Filter (Empty). Кликните по ней и затем по большой кнопке Filter справа. Выберите фильтр Matfinish Powded Coated.
Этот фильтр будто рассыпает по поверхности маленькие разнонаправленные кусочки, запечённые в карту нормалей. Можете немного поиграться с их размером, покрутив параметр Scale.
Приступаем к позолоченному материалу. Создайте залитый слой и перетащите его в папку Gold.
Так как этот слой находится выше, он перекрывает нижний материал, окрашивая всё в серый цвет. Но можете заметить, что перекрывается не вся информация. Этот шум, что мы добавили, как бы пробивается сквозь серый слой. Для исправления выберите в верхнем списке вариант Normal, чтобы увидеть настройки смешивания канала карт нормалей.
И справа от пиктограммы всей папки кликните по строчке NMdt. Из выпадающего списка выберите режим Normal.
Режим, стоящий по умолчанию, как бы смешивал между собой карты нормалей двух слоев. А в режиме Normal происходит полное перекрытие нижнего слоя верхним. Теперь все должно вылечиться.
Но! Нам же нужно сделать так, чтобы верхний материал лежал только на креплении и кольце. Для этого нужно замаскировать папку верхнего материала и оставить его видимым только в нужном месте.
Кликните по папке правой кнопкой и выберите вариант Add mask with color selection чтобы создать маску по запечённой ранее карте Material ID.
Выберете появившуюся под папкой строчку Color Selection, нажмите на Pick Color и укажите пипеткой на цвет нашего крепления.
Вот и все.
Осталось немного настроить материал. Выберете цвет, шероховатость и металличность.
Остались финальные штрихи. Сверху осталось непокрашенное отверстие. Нужно покрасить его в чёрный цвет.
Создайте чёрный матовый (высокий Roughness) слой и замаскируйте его по Material ID, как делали это ранее. Но маску примените на слой, а не на папку. Сам слой поставьте выше всех папок.
Если после этого вокруг отверстия начнут просматриваться нижние пиксели, увеличьте параметр Tolerance.


Почти все.
Я бы еще добавил немного пыли, грязи в углубления, чтобы разнообразить текстуру и подчеркнуть форму. Не бойтесь переборщить — это геймдев.
Создайте тёмный, матовый слой сверху. Не забывайте давать осмысленные имена слоям.
Чтобы добавить грязь только в труднодоступные места, можно применить к слою маску со специальным генератором.
Кликните по слою правой кнопкой и выберите вариант Add mask чтобы добавить маску.
Затем кликните правой кнопкой по значку чёрной маски и добавьте генератор Add generator.
В качестве генератора выберите грязь — Dirt.
Программа забила игрушку пылью, но очень сильно.
Плюс пыль будто приглушила металлический блеск игрушки. Чтобы это исправить, отключите влияние слоя с пылью на металличность (Metallic). Кликните по значку слоя, чтобы увидеть настройки слоя, а не генератора, и по кнопке Metal чуть ниже.
Теперь можно просто поиграться с настройками генератора. Вернитесь обратно и кликните по значку маски, чтобы увидеть генератор.
И меняйте настройки. Например, так делаем слабее.
В конце можно немного уменьшить прозрачность генератора. Например со 100 до 85, чтобы пыль не была такой тёмной.
Текстуры готовы. Конечно, дорабатывать и улучшать их можно ещё долго. Но для первого опыта хватит. Хотя я настоятельно рекомендую ради эксперимента и развития добавить в папки свои слои с разными цветами и текстурами. Уверен, получится даже лучше.
Ещё можно проверить, как игрушка смотрится в разных вариантах освещения. Кликните справа на пиктограмму монитора с шестерёнкой и выберите карту освещения в слоте Environment Map. Возможно, что-то захочется подкрутить.
Осталось выгрузить готовые текстуры. Нажмите File > Export Textures.
Укажите путь и нажмите Export.
Со стандартными настройками экспорта программа выгрузит пять текстур.
Текстура Height чаще всего не требуется, её можно удалить. А остальные желательно назвать лаконичнее. Например, так:
Вот и всё. По сути модель (OBJ-файл, что мы выгрузили ранее) и текстуры к ней готовы. Их уже можно загружать в игру (точнее игровой движок) или любую другую программу.
Но! Если у вас ещё есть силы, давайте подрежем лишнюю половину снизу у текстур.
Откройте Photoshop и загрузите в него все карты. Далее делайте один порядок действий для каждой. Нажмите Image > Canvas Size.
Уменьшите размер текстуры в два раза, то есть вместо 1024 напишите 512. И чтобы изображение подрезалось снизу, кликните по центральному верхнему квадрату. Нажмите Ok.
И сохраните результат. File > Save.
Проделываем это для каждой из четырёх текстур.
Это ещё не всё. Вы подрезали текстуры — удалили лишнюю информацию снизу. Но чтобы новые текстуры хорошо легли на модель, нужно поправить её UV-развёртку.
Текстура, независимо от своей формы, растягивается на весь текстурный квадрат в 3D-редакторе, прямоугольная тоже. Так как UV-маппинг игрушки находится только на верхней половине квадрата, он захватит только половину от новой прямоугольной текстуры.
Выход из ситуации простой — растянуть UV-координаты модели на весь текстурный квадрат.
Вернитесь в Maya, выделите финальную модель и включите UV-редактор.
Войдите в режим редактирования UV (ПКМ).
Выделите все UV-точки. Растяните островки в 2 раза по вертикали, нажав на правой панели на кнопку Scale со следующими настройками. Ось U (горизонтальная) отключаем.
Осталось опустить координаты в центр текстурного квадрата — сместить ровно на 0.25 единиц вниз. Сделайте это через команду Move. Введите цифру смещения 0.25 и нажмите на стрелочку вниз.


Проверьте, всё ли правильно вы сделали. Для этого повесьте на модель любую созданную ранее текстуру, применив к модели новый материал (ПКМ).
Чтобы применить текстуру, в настройках материала нажмите на «шахматы» напротив параметра Color.
В появившемся окне выберите File.
И укажите путь к текстуре, отвечающей за цвет (BaseColor).
Если текстура не отображается, нажмите на клетчатый шар сверху вьюпорта.
Всё легло как надо. Вы всё сделали правильно.
Всем спасибо за внимание и счастливого нового года!
От редакции: Если вам понравился гайд Дмитрия и вы хотели бы научиться создавать игровые модели, записывайтесь на курс Draft Punk. За 6 месяцев вы научитесь создавать выразительные 3D-модели для игр и разберётесь с технической частью моделирования.




